Stappenplan nieuwe website maken
Een professionele website laten maken? Start met een duidelijk stappenplan voor je nieuwe website! Waar moet je beginnen en hoe ziet de inhoud eruit? Het ‘stappenplan nieuwe website maken‘ bestaat uit een duidelijke projectbeschrijving en is de basis voor een succesvolle website. Een projectbeschrijving dwingt je na te denken over de kern(taken) van je nieuwe website. Het help je focus te houden, doelen te bepalen en een strategie uit te zetten voor een succesvolle website.
Professionele website laten maken door een webdesign bureau? Dan heb je direct een duidelijk plan wat je voor kan leggen aan verschillende partijen. Naast dat je hoogstwaarschijnlijk een offerte ontvangt voor het realiseren van de website, ontvang je mogelijk direct feedback op je plan. Ook dit kan een goede indicatie zijn en mogelijk zelfs een doorslaggevende factor bij het selecteren van het juiste webdesign bureau.
“Failing to plan is planning to fail”
Een succesvolle website is meer dan een digitale brochure. Voor elk bedrijf is hun website het middelpunt van al hun marketinginspanningen, zowel online als offline, of ze het realiseren of niet. Het is vaak het eerste ‘touchpoint’, en mogelijk het enige touchpoint met de klant. 81% van alle klanten doet online onderzoek voordat ze overgaan tot aankoop. Als je actief bent in de B2B-markt, stijgt dit percentage zelfs naar 94%.
Bij het ontwikkelen van een nieuwe website is het verleidelijk om direct van start te gaan. Je wilt een nieuwe website, dus zoekt een webdesigner die je hierbij kan helpen. Je laat één of meer partijen een voorstel (of concept) maken en kiest voor datgene waar je het beste gevoel bij hebt.
Voordat je het weet heb je een nieuwe website in de lucht en de verwachtingen zijn hoog gespannen. Deze nieuwe website moet toch het verschil gaan maken. Na een aantal maanden zijn de resultaten echter teleurstellend. Er is een flinke investering gedaan en nog weinig van terug gekomen.
De tijd dat je website enkel dient als online visitekaartje ligt ver achter ons. Gemiddeld doet 87% van Nederland productoriëntatie online (2012). Ben je online slecht vindbaar of is je website een chaos dan mis je de boot, dat blijkt wel uit de doorklik ratio’s per zoekmachine positie in onderstaande afbeelding.

Online ‘aanwezig zijn’ is in de meeste gevallen niet meer voldoende om te scoren via het internet. Daarom is het belangrijk een plan te hebben en je strategie te bepalen. Zonder heldere doelen kunnen er geen concrete resultaten worden geboekt. Maak daarom, voordat je begint aan je nieuwe website een projectbeschrijving volgens dit ‘stappenplan nieuwe website maken‘.
STAPPENPLAN NIEUWE WEBSITE MAKEN A.D.H.V EEN PROJECTBESCHRIJVING
Door een projectbeschrijving te maken dwing je jezelf om over de kern(taken) van je nieuwe website na te denken. Het help je focus te houden daar waar je het hebben wilt en doelen en strategie van je nieuwe website uit te zetten. Het ‘stappenplan nieuwe website maken’ aan de hand van een projectbeschrijving ziet er als volgt uit:
- Een korte omschrijving van je bedrijf en de primaire doelstellingen
- De aanleiding voor de nieuwe website
- Een omschrijving van het doel van de website
- Een beschrijving van de doelgroep
- De gewenste informatie & interactie van je website
- De gewenste look & feel van je website, eventueel met voorbeelden
- Andere relevante informatie (budget, functionaliteiten, randvoorwaarden etc)
- De kern van het project in maximal 3 regels.
Probeer een handzaam document te maken van dit ‘stappenplan nieuwe website maken’! Een dik boekwerk is niet praktisch en verdwijnt meestal onderin de lade. Beperk je tot de kern en probeer het bij één A4’tje te houden, dubbelzijdig mag ;).
Print het uit en hang het op! Zo blijf je gefocust op de gestelde doelen, de doelgroep en dus de essentie van je website.
STAP 1: Een korte omschrijving van je bedrijf
In stap 1 van het stappenplan nieuwe website maken geef je een korte omschrijving van het bedrijf. Je kan hierbij denken aan:
- Het ontstaan van het bedrijf
- De missie en visie van het bedrijf
- De producten en/of diensten die worden geleverd
- Zijn er meerdere vestigingen?
- Wordt het bedrijf fysiek door klanten bezocht?
- De ambities van het bedrijf
- Hoe ziet globaal de organisatiestructuur eruit en wat is de rol (/beslissingsbevoegdheid) hierin van de websitebeheerder?
Omschrijf daarnaast de primaire doelstellingen van het bedrijf. De website moet uiteindelijk een bijdrage leveren aan de doelstellingen van de onderneming. Door het ‘grotere geheel’ te zien ben je beter in staat om te bepalen welke rol de nieuwe website inneemt bij het realiseren van de marketing- en/of organisatiedoelstelling(en).
STAP 2: De aanleiding voor je nieuwe website
In stap 2 van het stappenplan nieuwe website maken beschrijf je de aanleiding voor de nieuwe website. Als je een nieuw bedrijf start dan is het in de meeste gevallen een logisch gevolg dat je een nieuwe website wilt laten maken. Voor vervanging van een bestaande website spelen er vaak meerdere factoren een rol en zijn er in de meeste gevallen meerdere aanleidingen nodig voordat er over wordt gegaan tot vervanging. Mogelijke aanleidingen voor een nieuwe website kunnen zijn:
- Verouderd (visueel) design
- Website is niet optimaal bruikbaar met alle browsers en mobiele devices
- Presentatie van producten en diensten is achterhaald
- Usability problemen: gebruikers kunnen hun hoofddoelen niet realiseren
- Niet alle producten / diensten zijn goed vindbaar
- Trage of instabiele website
- Klant data en Analytics zijn niet beschikbaar
- Content management problemen
- Toevoegen essentiële functionaliteit is onhaalbaar
- Hoge kosten of lange doorlooptijden bij wijzigingen
- Problemen met privacy, veiligheid voor bezoekers en databeveiliging
Wat je aanleiding ook is, probeer er een korte omschrijving van te geven zodat het duidelijk is waarom je de dingen doet om ook draagvlak te creëren binnen de organisatie.
STAP 3: Het doel van je nieuwe website
In stap 3 van het stappenplan nieuwe website maken formulier je duidelijke doelen voor je website. Doelen moet specifiek, meetbaar, acceptabel, realistisch en tijdsgebonden zijn. Dus “Meer verkeer aantrekken“ of “meer leads genereren” is niet specifiek genoeg. Als je bijvoorbeeld meer verkeer wilt aantrekken, kan je dat specifiek maken door aan te geven:
- Hoeveel meer verkeer, bijvoorbeeld 50 bezoekers
- Gegenereerd door welke kanalen en/of zoekwoorden, bijvoorbeeld Google, facebook, e-mails of direct verkeer
- Wat moet de kwaliteit (tijd op de site, aantal bezochte pagina’s, conversie) van het verkeer zijn?
- Over welke periode praat je? Per dag, week, maand of bijvoorbeeld kwartaal?

Je doelen zijn leidend. Ze bepalen wanneer je nieuwe website een succes is en wanneer niet. Wat werkt en wat werkt niet? Moeten er zaken worden aangepast of bijgesteld?
STAP 4: Een omschrijving van de doelgroep
In stap 4 van het stappenplan nieuwe website maken breng je de doelgroep in kaart. Voordat je aan de slag gaat met de bouw van een nieuwe website is het super belangrijk om je doelgroep goed in beeld te hebben.
- In welk marktsegment is het bedrijf actief
- Bedien je de zakelijke of de particuliere markt?
- Hoe zien je klanten eruit?
- Zijn het voornamelijk mannen of vrouwen?
- Zitten ze misschien in een bepaalde leeftijdcategorie?
- Welk opleidingsniveau heeft de doelgroep genoten?
- Hebben ze bepaalde hobbies en wat voor werk doen ze?
- Wat zijn de homogene en heterogene eigenschappen van de diverse doelgroepen?
- Wat zijn de belangrijkste redenen waarom jullie doelgroep voor jullie bedrijf kiest?
Je website is een communicatiemiddel met je (potentiële) klant. Je website kan meerdere doelen hebben, maar deze bereik je niet als je niet ‘communiceert’ met je website bezoeker. Om effectief te communiceren, moet je begrijpen met wie je communiceert.
Het opstellen van klantpersona’s kunnen je hierbij helpen. Je wilt van ieder klantpersona de specifieke interesses en behoeften identificeren. Je begint elke persona te zien als een echt en uniek individu. Elke persona heeft een eigen set specifieke wensen, behoeften en uitdagingen. Hiermee kan je de inhoud, berichten, bestemmingspagina’s en strategie bepalen voor elke personen groep.
Één van jouw personages kan bijvoorbeeld een 40-45 jarige man zijn die:
- vader met 2 kinderen
- werkt ongeveer 50-60 uur per week als ingenieur
- Heeft een bachelors diploma in de computerwetenschap
- Doet online onderzoekt voordat hij een aankoop doet
- Gemiddeld inkomen van 3500,- bruto per maand
- kwaliteit is belangrijker dan prijs
- verkiest e-mailcommunicatie boven benadering per telefoon
- is actief op twitter, Facebook en linkedin maar niet op snapchat en instagram.
CTA strategie
CTA staat voor call to action, dus de vraag naar het uitvoeren van een actie zoals een contactformulier invullen of een aankoop doen. Bezoekers kunnen echter op een ander niveau binnen komen.
Een deel is hun probleem aan het onderzoeken en is nog onbewust van de oplossingen die er zijn.
Een andere bezoeker zal zich bewust zijn van de oplossingen en is zoekende naar een partij die de oplossing kan leveren.
Een derde groep is de gemotiveerde koper die actief op zoek is naar een leverancier om aan hun behoefte te voldoen.
Elke klant gaat door een proces van bewustzijn, naar overweging naar de beslissing. Zorg dat je website zo is ingericht dat bezoekers van ieder niveau worden aangesproken en neem ze mee op reis. Motiveer ze en neem ze mee naar de volgende stappen met de CTA als einddoel.
Focus op de klant
Leg de focus op je klant! Los een problem op voor je klant. Bezoekers zijn meestal niet geïnteresseerd in jouw bedrijf. Ze hebben een probleem en zoeken hier een oplossing voor. Eigenschappen (USP”s) van je bedrijf kunnen natuurlijk wel helpen de bezoekers te overtuigen, maar praat niet teveel over jezelf. Tekst is hierbij belangrijker dan design.
STAP 5: Structuur, informatie, interactie en functionaliteiten van je website
In stap 5 van het stappenplan nieuwe website maken geef je in het kort aan wat voor informatie, interactie en welke functionaliteiten er op je website moeten komen te staan. Uiteraard hoef je dit nu nog niet helemaal uit te werken, het gaat om de hoofdlijnen. Zorg dat je een duidelijke structuur uiteenzet die eenduidig en overzichtelijk is. Vragen die je kunnen helpen om deze paragraaf verder in te vullen:
- Welke informatie moet de site gaan bieden?
- Wat is de basisstructuur van de content? (basis boomstructuur)
- Wat is de primaire ‘actie’ die de site-bezoeker moet uitvoeren? (bijvoorbeeld iets kopen, lid worden, formulier invullen, informatie zoeken)
- Moeten er bepaalde functies in de website zitten? Bijvoorbeeld een foto gallery, specifieke formulieren of bijvoorbeeld social media koppelingen?
- Heb je regelmatig iets nieuws te melden? Om wat voor soort nieuws gaat het? En met welke regelmaat?
- Moet de bezoeker kunnen zoeken binnen de site?
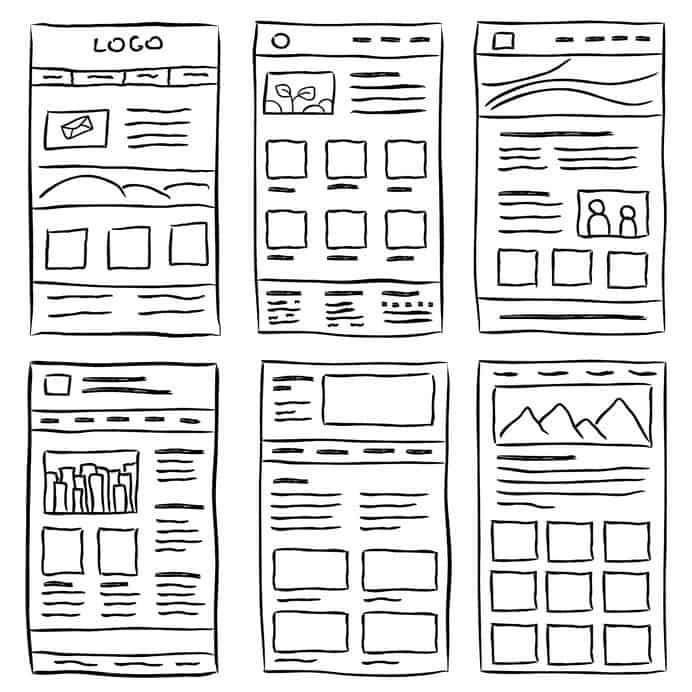
Webdeveloppers gebruiken vaak de term ‘wireframes’ (ook wel eens ‘interactie-ontwerp’ genoemd). Wireframes zijn een visueel hulpmiddel bij het ontwikkelen van een website. Ze kunnen gezien worden als de bouwtekening van een website, waarin een overzicht wordt gegeven van de verschillende onderdelen die op een website aanwezig zullen zijn.
In de wireframes worden zaken vastgelegd als navigatie, indeling en inhoud, zonder gebruik te maken van een grafisch ontwerp. Het grote voordeel is dat alleen op de inhoud gefocust wordt en niet op het design.
Een wireframe zou je kunnen maken in bijvoorbeeld Photoshop. Een andere veel gebruikte tool is Balsamiq. Uiteraard kan je het ook gewoon op de old-skool manier doen met een potlood en een stuk papier.

STAP 6: De look & feel van je nieuwe website
In stap 6 van het stappenplan nieuwe website maken omschrijf je de look & feel van je nieuwe website. Hoe moet de nieuwe website eruit zien? Goede vraag!
Qua design zijn de mogelijkheden bijna oneindig. Een belangrijke gegevens is dat een mooie website niet altijd bijdraagt aan het doel en dus succesvol is. Laat je qua design dus niet leiden door je gevoel. Smaak is persoonlijk en wat jij mooi vindt kan een ander weer helemaal niets vinden. Er zijn genoeg mooie websites die niet succesvol zijn en er zijn daarentegen lelijke websites die enorm succesvol zijn. Marktplaats (al hebben die inmiddels best wat slagen gemaakt) en booking.com zijn voorbeelden van super succesvolle websites die in de basis niet bestempeld worden als ‘mooie’ website. Nee, ze zijn functioneel en dragen bij aan het doel. Houdt bij het design van je nieuwe website dus het doel altijd in het achterhoofd!
Ik wil een unieke website
De meeste mensen willen een unieke website, één die zich onderscheidt van de concurrenten. Mijn advies: Probeer niet per definitie ‘anders’ te zijn en onderscheid je op de juiste vlakken. Klanten worden namelijk helemaal niet blij van websites die ‘anders’ zijn. Het werkt meestal verwarrend. Er bestaan tegenwoordig diverse ‘webstandaarden’. Een simpel voorbeeld; linkjes zijn onderstreept. Als je ze op jouw website niet onderstreept, maar vet drukt is het voor velen niet duidelijk dat je hierop kan klikken.
Webdesign standaarden die je beter niet kan doorbreken:
- Zet je logo linksboven en maak deze klikbaar naar je homepage
- Zet de navigatie op elke pagina op dezelfde plaats
- Maak altijd alle (en alleen) hyperlinks onderstreept
- Zet een eventuele zoekfunctie rechts bovenin
- Meta navigatie (contact, sitemap, over ons etc) staat helemaal bovenaan of helemaal onderaan
- Gebruik kruimelpaden op alle pagina’s (m.u.v. verkooppagina’s)
- Herhaal je contactgegevens in de footer (helemaal onderaan)
- Zet hyperlinks naar algemene voorwaarden, privacy verklaring, disclaimers onderaan
- Maak de belangrijkste taken direct toegankelijk.
Google heeft een document opgesteld met website standaarden, genaamd Google Material Design.
“We hebben ons uitgedaagd om een visuele taal voor onze gebruikers te creëren die de klassieke principes van goed ontwerp combineert met de innovatie en de mogelijkheid van technologie en wetenschap. Deze specificatie is een levend document dat wordt bijgewerkt terwijl we doorgaan met het ontwikkelen van de principes en details van het ontwerp.”
Wat wil je uitstralen?
Noem een aantal ‘design termen’ die van toepassing moeten of kunnen zijn op de toekomstige website zoals futuristisch, klassiek, zakelijk of modern. Denk na over wat je wilt uitstralen. Welk gevoel moeten bezoekers krijgen bij het bezoeken van de website? Vriendelijk, corporate, vrolijk, gezellig, knus, uitnodigend of bijvoorbeeld innovatief. In sommige gevallen is er al een bestaande huisstijl.
Ga na wie er verantwoordelijk is voor de uitvoering en bewaking daarvan. Vervolgens volgt de vraag of de vormgeving van de nieuwe website gebaseerd moet zijn op de bestaande huisstijl of mag de site een nieuwe stijl krijgen? Ga op onderzoek uit. Kijk bij concurrenten en andere websites.

Welke websites spreken je aan?
Maak een lijstje van de top 5. Geef per website eventueel een korte uitleg over wat je aanspreekt, waarom en over welke elementen je het dan hebt.
Wees consistent!!!
Wees consistent in je hele website! Ontwikkel een gebruiksvriendelijke website door de focus te leggen op het doel en op je klant. En maak gebruik te maken van webstandaarden!
STAP 7: Overige relevante informatie (budget, randvoorwaarden e.d.)
In stap 7 van het stappenplan nieuwe website maken omschrijf je overige relevante informatie en de randvoorwaarden zoals het budget, de periode waarin de nieuwe website ontwikkeld moet worden, specifieke CMS (Content Management Systeem) wensen, wie er verantwoordelijk is voor de inhoud van de website (wie levert het aan, past het aan en onderhoud het) en wat gebeurt er bijvoorbeeld met e-mails die via de site binnenkomen?
STAP 8: De kern van het project in maximaal 3 regels
In stap 8 van het stappenplan nieuwe website maken omschrijf je de kern van het project in maximaal 3 regels. Dit verplicht je om tot de kern te komen en de meest belangrijke aanleiding en/of het belangrijkste doel continu voor ogen te houden! Tip! Maak een screensaver van deze omschrijving of zet deze bijvoorbeeld als beginscherm op je mobiel zodat je er constant mee geconfronteerd wordt.
AFSLUITING
Stap 8 was de laatste stap van het ‘stappenplan nieuwe website maken‘ aan de hand van een projectbeschrijving. Bedankt voor je tijd en het feit dat je de moeite hebt genomen om dit artikel door te lezen. We hopen dat we hiermee een bijdrage kunnen leveren aan het succes van jouw website!
Ook een professionele website laten maken? Neem vandaag nog contact met ons op voor een vrijblijvend adviesgesprek!
Heb je toevoegingen of waardevolle tips? Deel ze even onder dit artikel. Kennis is immers om te delen en niet om te bezitten. Ik waardeer je bijdrage!
Heel veel succes!
Dit artikel opslaan? We hebben het artikel ook beschikbaar als PDF bestand. Klik op onderstaand afbeelding en sla de PDF op.


